ミュージックビデオなどで、
すこーしだけ動いている一枚絵の動画があったりしますよね。
私が作ったものだとこういう感じのものです。
少し髪や服が揺れたりするだけでも静止画よりは臨場感が増すものです。色々な手法があるとは思いますが、私がやっている作成手順をご紹介します。
アニメ調の絵であればLive2Dなどのソフトの方が楽だと思います。
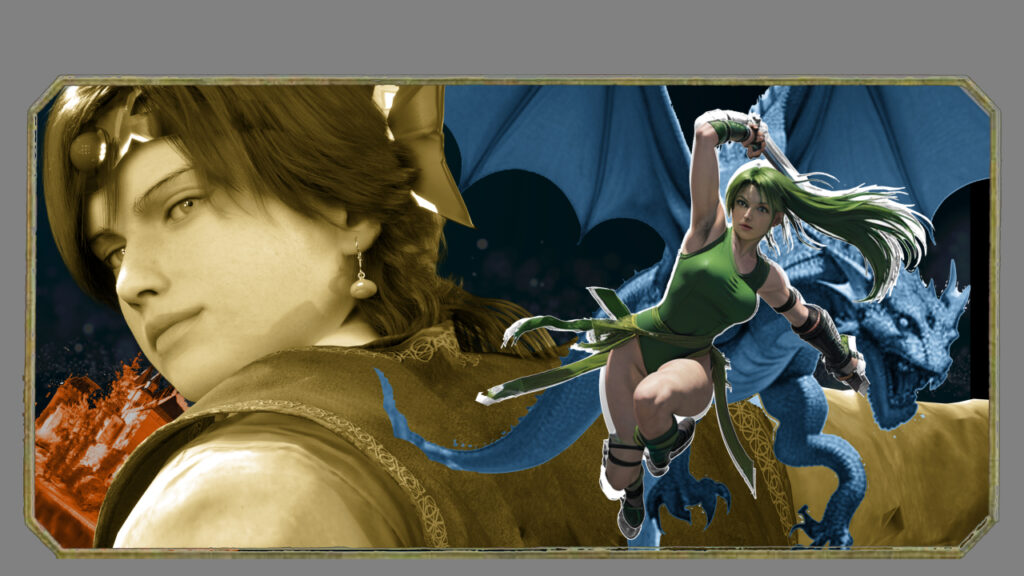
今回は上の画像の「幼い息子を守りながら戦うパパ」を動かしてみます。敵は手元にあった素材を使います。
・Adobe Creative Cloud のうち
・Photoshop
・After Effects
です。 要するにAdobe CCです。
「どんな流れで動かしているか」が分かる程度、AfterEffectsなどを使ったことがない方向けへの紹介です。After Effectsについては別の記事で紹介していますが、CMで見るような文字やロゴを動かしたりするのに使われることが多いと思います。
※今からご紹介する方法は、「ほんの少し動かして臨場感を出したい」ときには有効ですが、大きく動かすのには不向きです。出来ることは出来ますが、パーツを細かく分けなければいけないので今回は息遣いと服を揺らす程度です。
まず1枚絵を作る
使いたい素材や自分で撮った写真などから必要な要素に切り分けます。
1.Photoshop
具体的には背景と動くもの(あなたの動かしたい人物など)に分けていきます。このパートではPhotoshopを使用します。やることは切り抜き・色の調整くらいなのでGIMPなどの無料ソフトでも十分です。
AEを使うなら大体はPhotoshopもついてきますが。
注意点
動かす画像はpng形式で用意してください。(背景を透過させるためです)
背景はJPGでもなんでもいいです。

Unreal Engine のマーケットで購入したモンスターの画像です。あなたの好きな背景・キャラで大丈夫です。
私は背景もモンスターもこれを使用しますが、モンスターを切り抜かなければいけないのでPhotoshopを使用します。

モンスターを切り抜くにあたって、「ここからここまでを切り抜きたいです」という範囲を選択する必要があります。
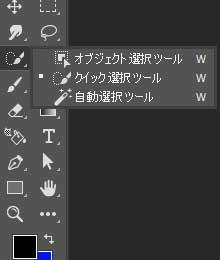
オブジェクト選択ツール・クイック選択ツール・自動選択ツール という
「画像をクリックしたり囲んだりするとPhotoshopが自動的に物と物の境界を算出してくれる機能」
があります。便利ですが、無料ソフトにもついていると思います。
モンスターの上をチョンチョン押していくと

こんな感じで点線で囲んでくれます。 ちょっと右手が欠けていますね。
ここを右クリックして「選択範囲をコピーしたレイヤー」を選ぶと、点線の中を切り抜いたレイヤーができます。
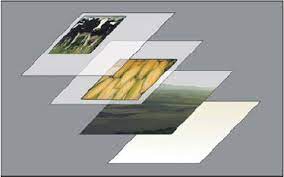
レイヤーというのは層のことで、Photoshopでは画像の上に画像を何枚も置いて1枚の絵にすることができます。

このレイヤーという仕組みはAfter Effectsでも肝となるシステムです。
私の場合背景の切り抜いた部分にモンスターが残ってしまいますが、このままだと動いたときに後ろに映りこんでしまうためPhotoshopの機能で消しました。
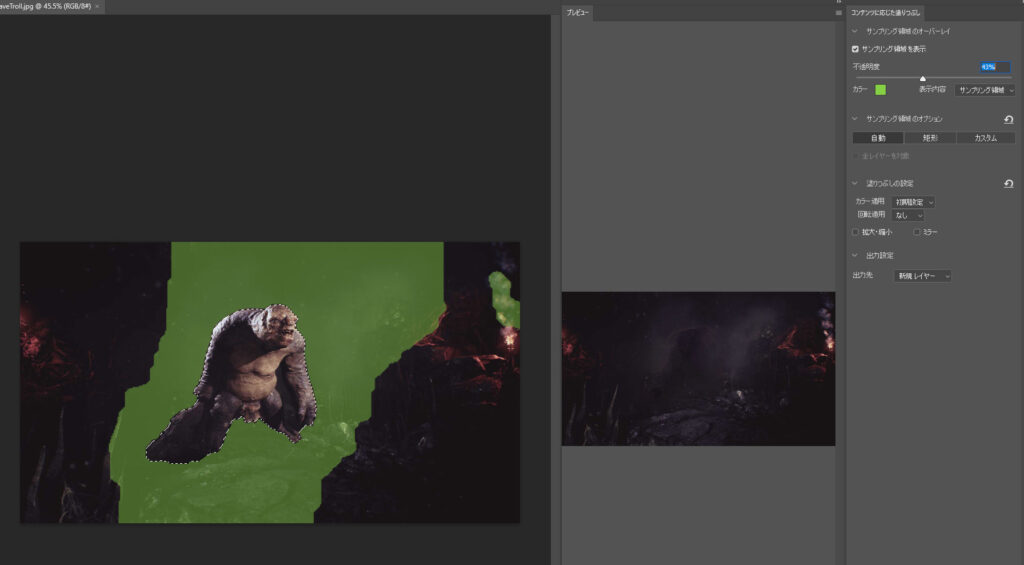
「編集」→「コンテンツに応じた塗りつぶし」で10秒で消せます。
これは無料ツールにはないかもですね。コピースタンプツールで代用はできます。

さて、動くものと背景が準備できました。


今回のこのパパは、別記事で紹介予定の「Reallusion Character Creator3」という3Dキャラクター作成ソフトで作ったのをキャプチャーした画像です。普通に絵や写真で大丈夫です。あなた本人の写真でも大丈夫です。
色などはこの段階でできるだけ調整しておくことをお勧めします。AEでも出来ますが、させることを増やすと動作が重くなる原因になります。髪の長いキャラなどで多めに動かしたい場合は髪を切り抜いて別に用意してもいいかもしれません。
では、次回この素材をAfter Effectsに持っていきます。