
ループさせる
動きを滑らかにする
前の記事でAEに画像を配置し、動かすことができました。
では動きを滑らかにする処理をいれましょう。
全てのキーフレームを選択したいのですが、

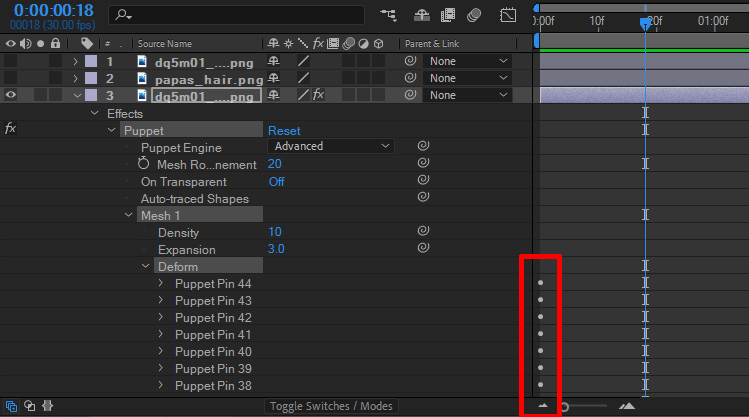
左の>を展開して●を◇にしなければ選択できません。
ピンが多い場合一個一個展開して選んでいくのは大変です。
[Deform](変形)を選択してハイライトした状態で「U」キーを押しましょう。下にあるキーフレームが全て表示されます。
動きを滑らかにするためキーフレームに「イージーイーズ」という機能を適応します。細かい説明は今回は省きますが、「動き出しはゆっくり」といった感じで動きに慣性を持たせるようなものです。
キーフレーム◇を全て選択して「F9」を押すと適応されます。キーフレームのどれかの上で右クリック>キーフレームアシスタント>イージーイーズを選択しても同じことができます。
正しく適応されたら◇が砂時計のようになったと思います。
繰り返す
スタートと2つ目のポジションを繰り返す(ループ)処理を行います。
が、このままループさせると息を吸った状態から「ポンッ」と初期状態に戻ってしまいます。
0フレーム(初期状態)のピンの状態をコピーしましょう。
前項で説明した順序で0:00fのキーフレームを選択→CTRL+Cでコピー→5:00fに移動してCTRL+Vでペーストします。
ゆっくりと息を吸って吐くという1連の動作が完成したと思います。
ではこれをループさせます。
キーフレームをコピー&ペーストしてもいいのですが、今回は「エクスプレッション言語」というものを用います。プログラムのようなものですが覚えなくて大丈夫です。
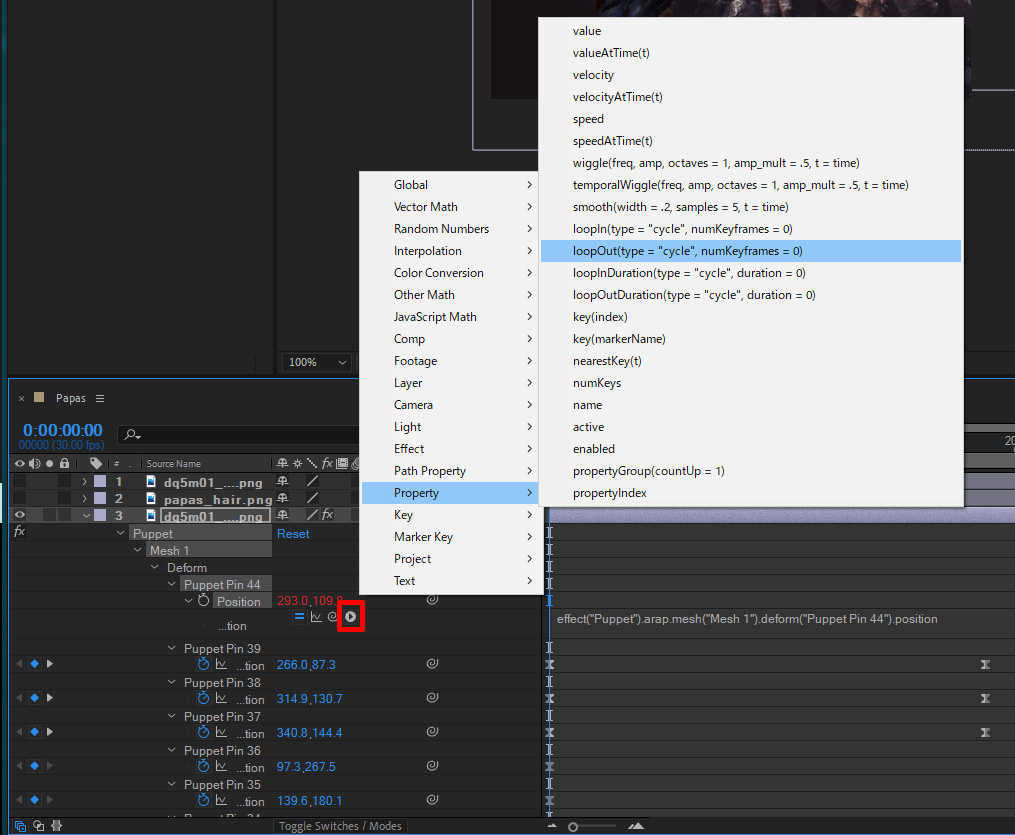
「パペットピン」を展開したところにある青い時計マーク(白い場合はドラゴンレーダーみたいになっています)をALT+クリックすると4つのアイコンが出てきます。
その一番右の再生マークのようなものを右クリックし、「プロパティ」>「loopOut(type = “cycle”, numKeyframes = 0)」を選択します。今は覚えなくて大丈夫です。最後までいったらキーフレーム0に戻るのかなくらいの認識で大丈夫です。

一つのピンでループが出来ました。これを必要なすべてのピンに適応していきます。数が少なければ同様にポチポチやっていってもいいのですが、数が多いと大変です。
まとめてこの命令を適応させましょう。
先ほどの「エクスプレッション言語」を適応させたピンを選択して、上のメニューから[EDIT](編集)>[Copy Expression Only](エクスプレッションのみをコピー)を選択。タイムラインのパペットピンを全て選択した状態でCTRL+Vで貼り付けます。いずれかのピンを選択してCTRL+Aを押せば同列の全てのピンを選択できます。
スペースキーを押して再生してみましょう。
これで一人に呼吸させることができました。あとは、これを必要分繰り返すだけです。私の場合は2名と1体分ですね。
ひとまず「動く一枚絵を作る」という目標は達成しました。

ちなみにこれはGIFでPhotoshopで作成したものです。動画では60倍滑らかに動作します。
単純に動かすだけならPhotoshopでも可能ですが、今回は+αをつけるためAEを使用しています。
雰囲気作り
もうこの時点で完成で目標は達成なのですが、折角なので少し雰囲気を出すためにいくつか+αのスパイスを加えてみようと思います。どんな処理をするかは作る物によって全く違ってきます。ここからは基本的な説明は省略します。
私の場合は、
- もう少しだけ臨場感を出すために立体化して画面を動かす。
- 禍々しい洞窟の雰囲気を演出したいので霧を描写する。
- 折角パパの髪が長いので、風でもっとなびかせる。
- 色合いやトーンを調整。
といった感じです。
立体化して画面を動かす
カメラの設置
上部のメニューから[Layer](レイヤー)>[New](新規)>[Camera](カメラ)を選択します。
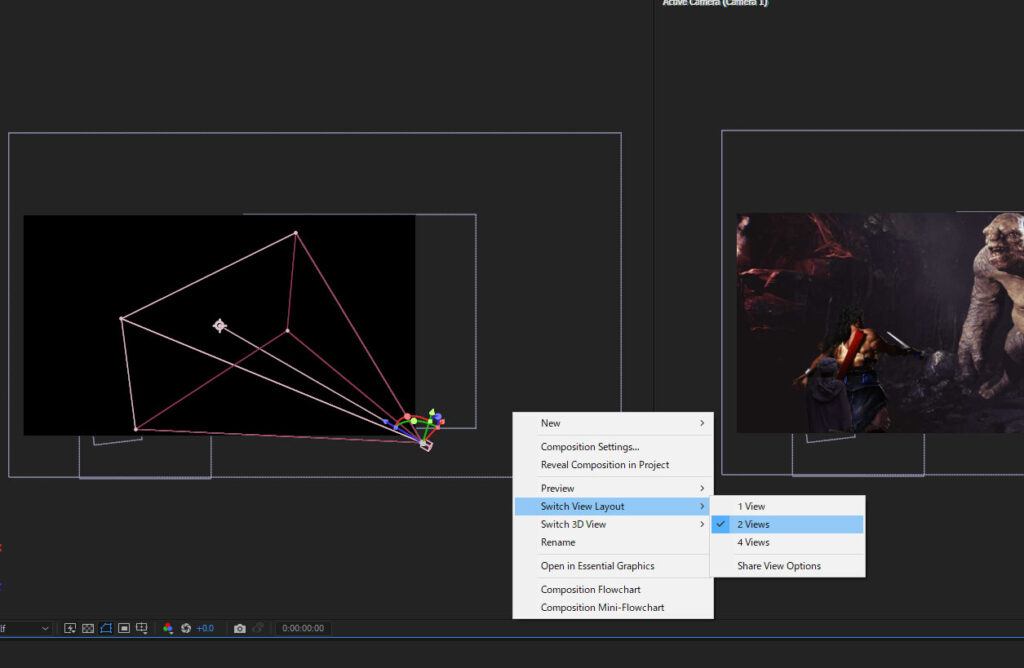
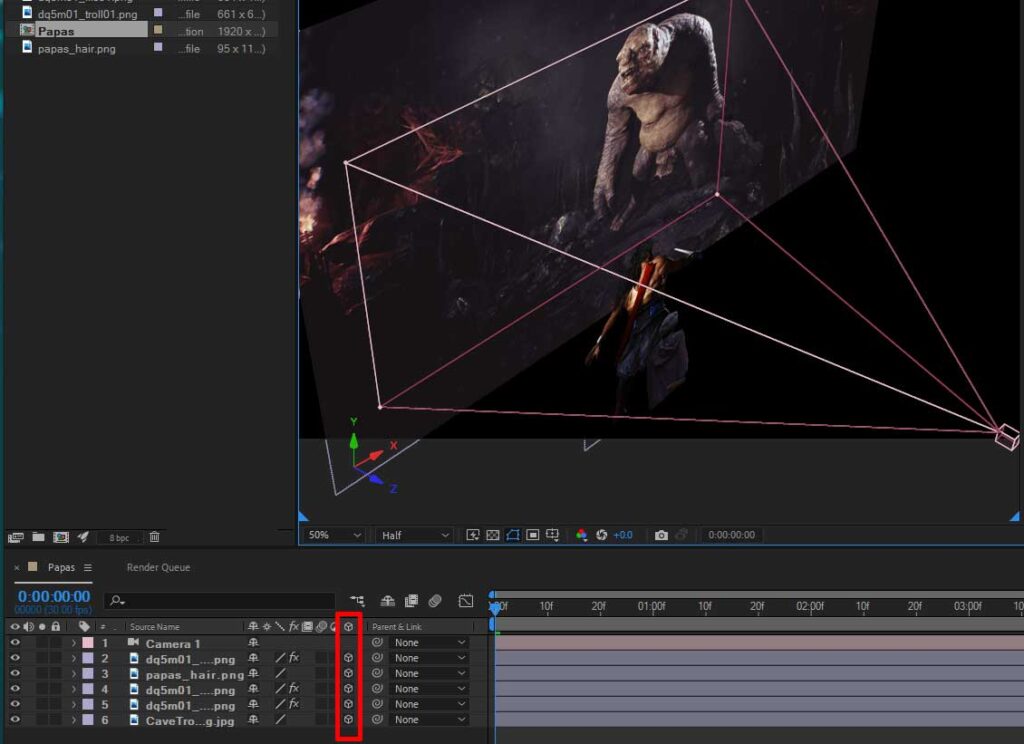
タイムラインにカメラレイヤーが追加されたと思います。プレビューが1画面だとカメラが見えないかもしれません。プレビュー画面上を右クリックし、画面を2分割しましょう。

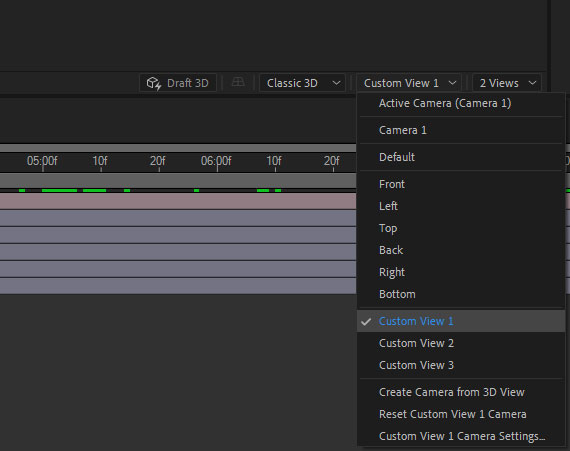
左側の画面をクリックして「F11」を押すと斜め上からの画面になると思います。奥行きが確認しやすい視点です。プレビュー画面右下のプルダウンメニューから変更することもできます。

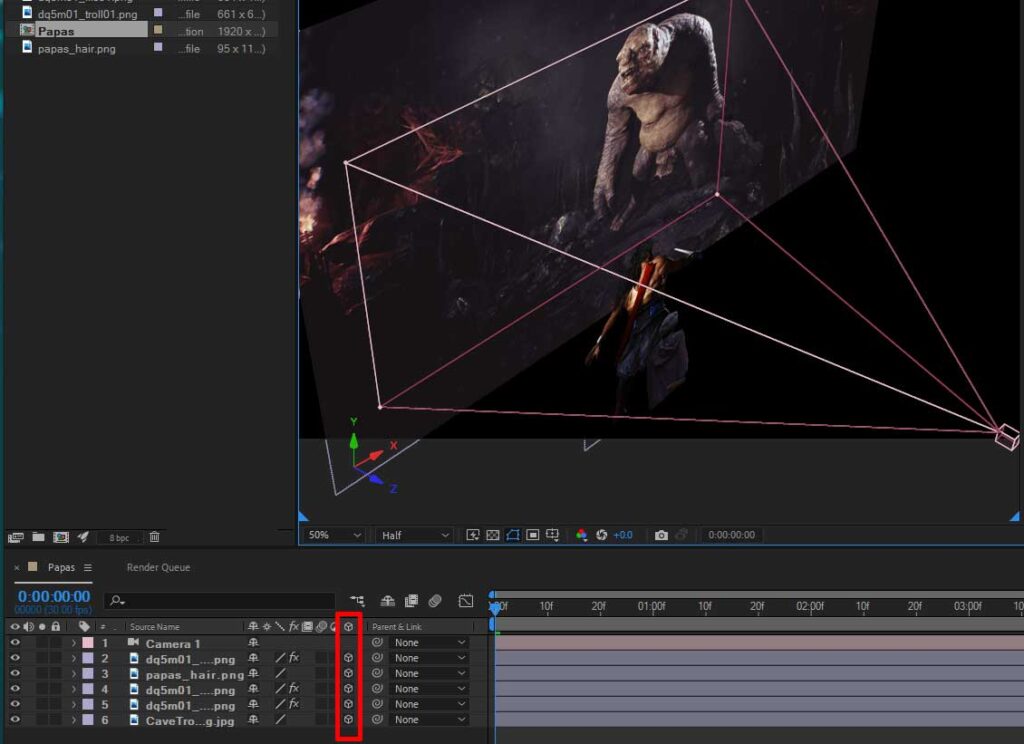
レイヤーを3D化して配置
これでカメラを置くことができたのですが、これだけでは画面に何の変化もありません。
タイムラインでレイヤー名の横にある立方体のアイコンをOnにします。3Dレイヤーに変更するアイコンです。全てOnにすると先ほど設定した斜め上からの視点であれば、このように奥行きを持って表示されると思います。

レイヤー名をクリックするとアクティブになって動かすことができます。「ギズモ」と呼ばれる3色の矢印が出てくると思います。矢印をドラッグするとその方向に動き、弧をドラッグすると回転します。直感的に操作できるようになっていますので、色々触ってみてそれぞれを「実際にこういう配置かな」という場所に置いていきます。
もし矢印の方向を変えたければ、3パターンに変更することができます。初めは「物(レイヤー)」の座標に合っていると思います。例えばカメラなら正面の軸が青(Z軸)だと思いますが

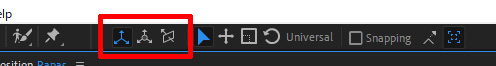
上部メニューのこのアイコンから軸の設定を変えることが可能です。カメラで言うと、
- 左がローカル座標、カメラの向きに対しての縦横高さ。カメラが回転すると軸も一緒に回転します。
- 中央がワールド座標、世界に対しての軸です。初めにコンポジションを「箱」と言いましたが、箱の奥行きががZ座標・横幅がX座標といった感じで固定されておりカメラを回転させても軸は変わりません。
- 右がビュー座標、カメラも世界も関係なく「今見ている視点」に対して真上、真横に軸が固定されます。
お好みで大丈夫です。私は基本的にローカル座標で作業します。
カメラを移動させる
カメラを移動し「位置」や「回転」などのストップウォッチをクリックし、キーフレームをうちます。この時間にこのアングルといった具合にキーフレームをうっていきます。スペースキーで再生して動きを確認しましょう。
霧
いくつかの手段があります。パーティクル(粒子)を作るプラグインなどもありますが有料で操作も大変なため映像を合成することにします。
静止画を動かし複製して重ねても作ることは出来ますが、今回は映像を使用します。
「fog vfx」などで検索するとフリーの霧素材をダウンロードできます。それをタイムラインにいれて3D化しましょう。私は2つ、背景とモンスターの間、モンスターとパパの間に挟みました。
ですがほとんどの場合、霧の映像は「真っ黒な背景に白い霧」が映っているものだと思います。この状態だと霧の奥が見えないので霧レイヤー名を右クリックし、「Blending mode」(描画モード)>[Add](加算)など色々とモードを変えて馴染むものを探しましょう。併せて透明度も調整します。「Keylight」という特定の色を抜くエフェクトもあるので、場合によっては使用します。
髪をなびかせる
髪をPhotoshopで切り抜き、レイヤーとして追加します。
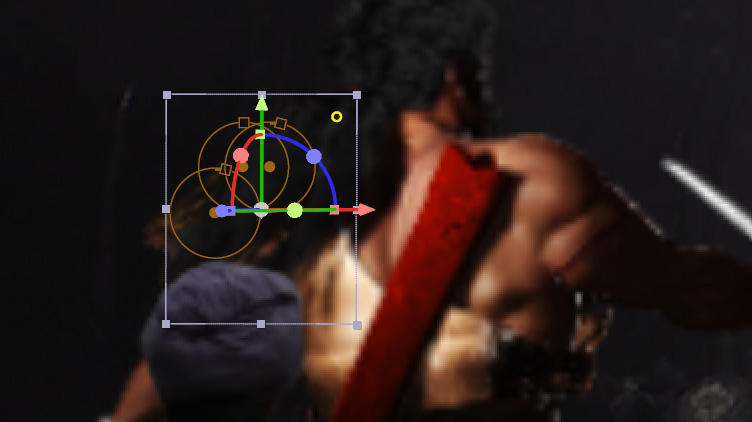
パペットツールでもいいのですが、髪や服は「パペットベンドピンツール」 を使うと「なびいている」感が出ます。
支点を置いてその周りの円を回るように歪ませるツールです。

色合いの調整
個々の色は、エフェクトの[Tint](色合い)・[Curves](トーンカーブ)で調整することができます。
全体を調整したい場合は一番手前に調整レイヤーを配置して、そこにエフェクトをかけましょう。
再生速度を下げて、再生と逆再生を繰り返させただけのものです。僅かに動く程度ですが、元々は全く動かない一枚絵です。
それよりは少し臨場感が出るのではないでしょうか。